ESLint 란?
자바스크립트의 문법 검사&교정을 하는 도구입니다.
https://github.com/eslint/eslint#configuration
ESLint를 플러그인을 설치하면, .eslintrc.js 설정파일이 생성됩니다.
파일에 들어가서 rules 속성에 필요한 설정을 추가하면 됩니다.
package.json에 eslint 플러그인이 설치되지 않았다면,
npm i -d eslint 를 통해 설치합니다.
ESLint 에러가 화면에 표시되지 않게 하는 설정
Vue cli 3.x 후반 버전부터 ESLint 에러가 실행 화면을 덮는 현상이 발행하였고, 이를 해결하기 위해 몇 가지 설정이 필요합니다.
해결방법
1. vue.config.js vue 설정 파일을 생성합니다.
2. 아래 코드를 추가합니다.
module.exports = {
devServer: {
overlay: false
}
};웹팩을 통한 설정 코드입니다.
웹팩을 좀 더 자세히 알고 싶다면 아래 링크 참조
https://joshua1988.github.io/webpack-guide/guide.html
Introduction | 웹팩 핸드북
웹팩을 처음 시작하는 분들을 위한 핸드북입니다 😄 이 사이트에서 다루는 내용은 다음과 같습니다. 📖 웹팩 개요 📖 NPM & Node.js 📖 웹팩 주요 속성 4가지 📖 웹팩 개발 도구 📖 웹팩 고급 웹
joshua1988.github.io
Prettier
프로젝트 내에서 동일한 코드 패턴을 사용할 수 있게 도움을 주는 도구입니다.

Prettier 공식 홈페이지에서 Configuring Prettier -> Options 에서 적용할 수 있는 여러 옵션들을 볼 수 있습니다.
https://prettier.io/docs/en/options.html
Prettier 적용법
npm install --save-dev --save-exact prettier
npm으로 플러그인을 설치합니다.
또는 VSCode의 확장자 파일로 Prettier - Code formatter를 설치하시면 됩니다.
Prettier가 플러그인 이후 .prettierrc 설정 파일에 Prettier 옵션을 적용합니다.
하지만 ESLint와 Prettier를 함께 사용하는 경우라면,
ESLint 설정 파일 rules 속성에 Prettier 설정을 적용하셔야합니다.
만약 ESLint 설정 파일, Prettier 설정 파일을 따로 사용한다면 충돌이나기 때문입니다.
또한 Prettier VScode 확장자를 작업 영역에서 사용 안함 처리해야합니다.
그리고 설정 파일에서 format on save 속성을 꼭 꺼주셔야합니다.
ESLint나 Prettier가 제공하는 formatter가 충돌나기 때문에 해당 속성을 끄셔야합니다.
참고 prettier 설정 옵션 정리
https://velog.io/@kyusung/eslint-prettier-config
eslint와 Prettier 연동하기
npm i -D prettier eslint-plugin-prettier eslint-config-prettier
.eslintrc 파일에 아해 구문 추가
"extends": ["eslint:recommended", "plugin:prettier/recommended"]
중요 eslint와 prettier를 함께 사용할 때는 prettier 확장프로그램을 꼭 꺼야한다.
VSCode에서 ESLint 확장 플러그인 설정 파일 변경
ctrl + , 나 메뉴에서 설정 화면으로 진입합니다.
eslint를 검색하여
Eslint: Probe 탭에서 ESlint가 적용된 확장자 파일을 확인할 수 있습니다.
Eslint: Validate 탭의 settings.json 파일에 진입하여 설정을 몇 가지 추가하여,
Eslint & Prettier의 자동 코드 수정 기능을 설정할 수 있습니다.
{
// ESLint
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// don't format on save
"editor.formatOnSave": false
}https://github.com/joshua1988/vue-til/blob/complete/settings.json
위의 설정이 ESLint 플러그인의 버전 차이로 인해 에러가 난다면 아래와 같이 eslint.validate 속성을 변경해주시면 됩니다.
"eslint.validate": [
"vue",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
],
eslint auto fix가 적용되지 않는다면
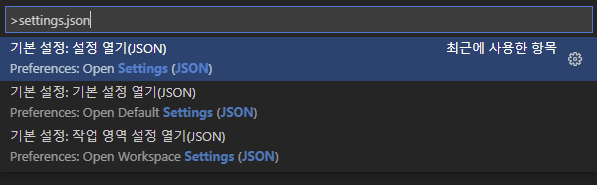
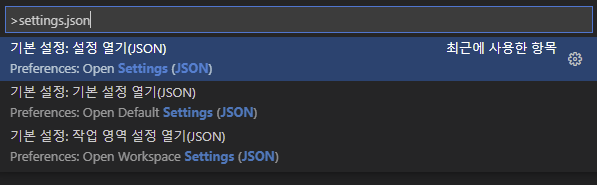
ctrl + shift + p 로 패널에 접속한 후, setting.json을 검색합니다.
다음으로 기본 설정: 설정 열기 Preferences: Open Settings 에 들어갑니다.

"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // ES Lint 저장 시 자동 fix 설정
},
"editor.formatOnSave": false, // document formatting 자동 fix 설정다음과 같은 설정 코드를 추가합니다.
https://minemanemo.tistory.com/98
VSCode 전역 설정 - ESLint 적용
가장 중요한 단계라고 할 수 있데요.
eslint 6.x 버전을 설치하면, eslint가 적용되는 부분에서 vscode의 오류표시선이 나타나지 않는 현상이 발생합니다.
이를 해결하기 위해 vscode의 전역 설정을 변경해야합니다.
ctrl + shift + p 로 패널에 접속한 후, setting.json을 검색합니다.
다음으로 기본 설정: 설정 열기 Preferences: Open Settings 에 들어갑니다.

그 다음에 eslint.workingDirectories 속성을 추가하여 { "mode": "auto" } 을 추가하거나 현재 프로젝트의 디렉토리명을 추가합니다.
// 프로젝트명 추가
"eslint.workingDirectories": [
"./vue-til" // 프로젝트명 추가 예시
]또는
// mode 추가
"eslint.workingDirectories": [
{ "mode": "auto" }
]
esLint ignore 설정
esLint 문법 교정 기능을 특정 파일이나 디렉토리에 적용되지 않게 예외 설정을 할 수 있습니다.
대표적으로 3가지 방법으 소개하겠습니다.
여러 방법 중 한 가지를 선택해서 적용하면 됩니다.
1. package.json 에 적용
{
"name": "mypackage",
"version": "0.0.1",
"eslintConfig": {
"env": {
"browser": true,
"node": true
}
},
"eslintIgnore": ["hello.js", "world.js"]
}eslintIgnore 속성을 정의하고 예외로 지정할 파일이나 경로를 기입하면 됩니다.
2. .eslintrc.js 설정 파일에 적용
{
"ignorePatterns": ["temp.js", "**/vendor/*.js"],
"rules": {
//...
}
}ignorePatterns 속성을 정의하고 예외로 지정할 파일이나 경로를 기입하면 됩니다.
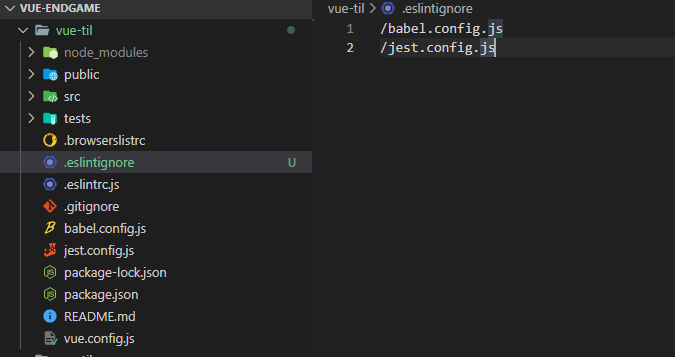
3. .eslintignore 파일 생성
파일 내부에 예외로 지정할 파일이나 경로를 기입하면 됩니다.
ignorePatterns 속성과 같은 형식의 문법을 적용하면 됩니다.

https://runebook.dev/ko/docs/eslint/user-guide/configuring/ignoring-code
https://velog.io/@kyusung/eslint-config-2
https://babeljs.io/docs/en/learn#modules
https://joshua1988.github.io/web-development/vuejs/boost-productivity/
Vue.js 개발 생산성을 높여주는 도구 3가지
뷰로 개발할 때 반복적인 코드 작성을 줄이고 코드 리뷰를 편하게 해주는 도구 알아보기
joshua1988.github.io
'기타' 카테고리의 다른 글
| Application To Slack (0) | 2023.10.23 |
|---|---|
| jsconfig.json 파일 설정 (0) | 2021.10.10 |
| Git 명령어 모음 (0) | 2021.10.10 |
| Mongodb 생성 및 연결 (0) | 2021.10.05 |
| 인텔리제이 UTF-8 인코딩 설정 (0) | 2021.09.07 |


댓글