728x90
객체가 데이터를 담는 것 외에도, 어떤 대상을 객체화하려 그 대상을 표현하는 경우도 많습니다.
행위동작 요소까지 객체에 담는 것이죠.
class Circle {
_radius;
constructor(radius) {
this._radius = radius;
}
get radius() {
return this._radius;
}
area = () => this._radius * this._radius * Math.PI;
}
class Rect {
_width;
_height;
constructor(width, height) {
this._width = width;
this._height = height;
}
get width() {
return this._width;
}
get height() {
return this._height;
}
area = () => this._width * this._height;
}
class로 Circle과 Rect 객체를 구상했으며, 면적을 구하는 area 메소드를 만들어줍니다.
const circle = new Circle(50);
const rect = new Rect(150, 200);
console.log(circle.area());
console.log(rect.area());Circle과 Rect 객체의 인스턴스를 생성하고 각가 area 함수를 호출하면 각 객체에 해당하는 면적을 구한는 함수가 실행됩니다.
area 함수와 같이 객체가 스스로의 행위도 포함하고 있다면, 사용하는 쪽에서 객체의 많은 정보를 알 필요가 없습니다.
객체 자체에서 필요한 파라미터나 데이터를 사용해서 값을 만들기에 호출에 용이합니다.
효과적인 수단으로 표현할 수 있으며 모듈화에 용이합니다.
번외
자바스크립트에서의 접근제어자
자바스크립트도 타입스크립트의 private 처럼 접근제어자를 지원합니다.
class Rect {
#width;
#height;
constructor(width, height) {
this.#width = width;
this.#height = height;
}
get width() {
return this.#width;
}
get height() {
return this.#height;
}
area = () => this.#width * this.#height;
}기존에는 클로저(Closure) 기법을 통해 구현했지만, 자바스크립트에 private을 표현할 수 있는 문법이 추가되었습니다.
클래스 속성에 #을 붙여주면 외부에서 접근이 불가능하게 됩니다.
const rect = new Rect(150, 200);
console.log(rect.#witdh); // 에러발생
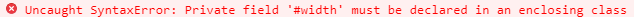
rect.#witdh 접근 시 클로저 방식으로 구현하라는 위와 같은 에러 메세지가 출력됩니다.
클래스 속성의 #을 사용하여 접근제어를 하는 문법에 한 가지 문제점이 있습니다.
#문법은 브라우저의 마다 지원하지 않을 수 있기에 지원여부를 확인할 필요가 있습니다.
사용하는 브라우저에서 지원하지 않으면 바벨로 번역이 필요합니다.
728x90
'javaScript' 카테고리의 다른 글
| javaScript - 배열2 배열 연산 (0) | 2021.07.22 |
|---|---|
| javaScript - 배열1 배열 메소드 (0) | 2021.07.22 |
| javaScript - 레이어 팝업 history.back 감지 (0) | 2021.07.20 |
| javaScript - 함수 (0) | 2021.07.16 |
| javaScript - fetch ajax 호출 (0) | 2021.07.13 |




댓글