ES6에서 지원해주는 fetch API는 ES6의 Promise와 함께 AJAX를 쉽게 사용하게 해주는 방식입니다.
fetch는 반환값으로 Promise를 가집니다.
아래는 기본적인 fetch의 구조입니다.
fetch(resource, [, init])
.then( callback )
.catch( callback )- resource : 요청 주소, URL, 경로
- init (optional) : 설정 객체
const init = {
method: "POST",
body: JSON.stringify(data),
headers: {
"Content-Type": "application/json"
},
credentials : "same-origin"
}
fetch api 호출 예제
url = 'https://api.hnpwa.com/v0/news/1.json';
fetch(url).then((response) => {
//console.log(response.json()); // 결과값 이미지 참조
return response.json();
}).then((jsonData) => {
console.log(jsonData); // json data 받아옴
return jsonData;
});
fetch에 요청할 경로를 적고 필요의 경우 설정 객체 또한 전달합니다.
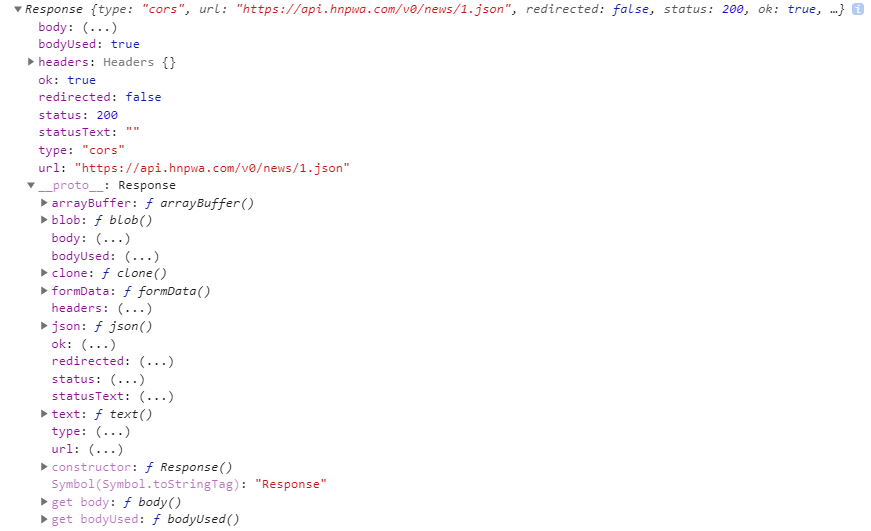
그 결과로 Response 인스턴스가 반환됩니다.
첫번째 then에서 response가 그것입니다.
Response 객체의 속성들을 살펴보면 상태를 나타내는 status(정수), statusText(문자)가 있고 요청에 대한 헤더 정보를 담고 있는 header, 그리고 응답 내용을 담고 있는 body가 있습니다.
위의 코드를 살펴보면 fetch 요청 후, 첫번째 then에서 상태 코드가 200일 경우 response.json()을 리턴하며, 상태 코드가 다를 경우에는 상태 문자를 출력합니다.
두번째 then으로 넘겨지게 되면 이제 첫번째 then에서 넘겨받은 값을 출력하게 됩니다.
조금 더 자세히 살펴보면 첫번째 then에서 response.json()을 바로 출력하지 않고 다음 then으로 리턴하여 넘겨준 것은 response.json()은 기대하는 실제 값이 아닌 Promise를 가지고 있기 때문입니다. 이 과정을 살펴보면 아래와 같습니다.
Response 객체의 body 값을 추출해내기 위해서는 타입에 따라 아래와 같은 메소드를 사용해야 합니다.
- arrayBuffer()
- blob()
- json()
- text()
- formData()
위 메소드들은 모두 Promise를 반환합니다. 그리고 이 Promise가 resolve되어 다음 then에서는 실제 값을 다룰 수 있게 됩니다.
promise를 활용한 fetch api 호출 예제
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('성공1');
}, 2000);
//reject('error');
});
p.then(function(respose) {
console.log(respose); // 성공1
var url = 'https://api.hnpwa.com/v0/news/1.json';
return fetch(url).then((response) => {
return response.json();
});
}).then(function(response) {
console.log(response); // 성공2
var url = 'https://api.hnpwa.com/v0/item/'+ response[0].id +'.json';
return fetch(url).then((response) => {
return response.json();
});
}).then(function(response) {
console.log(response); // 성공3
}).catch(function(error) {
console.log(error);
});jquery ajax로 프로미스 체인 구현 예시와 비교 바람
https://getthismoment.tistory.com/25
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/fetch#parameters
WindowOrWorkerGlobalScope.fetch() - Web APIs | MDN
The fetch() method of the WindowOrWorkerGlobalScope mixin starts the process of fetching a resource from the network, returning a promise which is fulfilled once the response is available.
developer.mozilla.org
https://junhobaik.github.io/ajax-xhr-fetch/
AJAX, XMLHttpRequest와 Fetch 살펴보기
AJAX(AsynchronousJavaScriptAndXML)는 비동기 자바스크립트를 뜻하는 것으로, 이제는 비동기적 자바스크립트 동작을 하는 기술들을 통들어서도 AJAX라고 부릅니다. 최초로 Microsoft의 Internet Explorer가 탑…
junhobaik.github.io
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
'javaScript' 카테고리의 다른 글
| javaScript - 레이어 팝업 history.back 감지 (0) | 2021.07.20 |
|---|---|
| javaScript - 함수 (0) | 2021.07.16 |
| javaScript - 비동기 함수 동기식으로 실행하기(Promise와 async) (0) | 2021.07.12 |
| javaScript - 스프레드 오퍼레이터(Spread Operator) (0) | 2021.07.12 |
| javaScript - 유용한 메소드 모음 (0) | 2021.07.07 |




댓글