Vue Router 설치 및 기본 설정
Vue와 같이 클라이언트 사이드 랜더딩(CSR)을 하는 경우, VueRouter와 같은 플러그인을 사용합니다.
VueRouter 설치
npm install vue-router
VueRouter 사용방법
routes > index.js 디렉토리와 index.js 파일을 만듭니다.
그 후 아래와 같은 코드를 추가 합니다.
import Vue from 'vue';
import VueRouter from 'vue-router';
// Vue.use(...) 플러그인을 초기화하기 위해 필요한 코드임
Vue.use(VueRouter);
모듈 시스템에서 사용하면 Vue.use()를 통해 명시적으로 라우터를 추가해야합니다.
여기까지 초기 router 설정 파일 설정입니다.
이제 페이지를 추가하고 할 때는 아래와 같이 해당 페이지를 import하면 됩니다.
import Vue from 'vue';
import VueRouter from 'vue-router';
import LoginPage from '@/views/LoginPage.vue';
import SignupPage from '@/views/SignupPage.vue';
// Vue.use(...) 플러그인을 초기화하기 위해 필요한 코드임
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/login',
component: LoginPage,
},
{
path: '/signup',
component: SignupPage,
}
],
});이제 프로젝트는 싱글 페이지 형식과 클라이언트 사이드 렌더링으로 구현되었습니다.
이러한 방식에는 장점도 있지만, 단점도 존재합니다.
시작 페이지 로드 시 모든 페이지를 로드하기 때문에 시작 시 로딩이 길어질 수 있습니다.
페이지를 이동할 때 마다 해당 페이지에 필요한 html과 js 파일을 불러오기 위해서는 코드 스필리트 작업이 필요합니다.
<template>
<header>
<router-link to="/login">로그인</router-link>
</header>
<div>
<router-view></router-view>
</div>
</template>페이지 호출(이동)은 router-link, router-view 태그로 이루어집니다.
router-link 태그의 to로 호출하기 원하는 라우터 path를 입력하면, 해당 페이지가 호출됩니다.
router-view 태그는 호출한 페이지가 보여질 곳을 지정하는 태그입니다.
VueRouter 코드 스필리트
코드 스플리트는 webpack의 다이나믹 import 구문을 통해서 vue 코어팀과 wbpack 개발팀의 협업으로 vue에서 좀 더 쉽게 사용할 수 있게 만들어졌습니다.
import Vue from 'vue';
import VueRouter from 'vue-router';
// import LoginPage from '@/views/LoginPage.vue';
// import SignupPage from '@/views/SignupPage.vue';
// Vue.use(...) 플러그인을 초기화하기 위해 필요한 코드임
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/login',
component: () => import('@/views/LoginPage.vue'),
},
{
path: '/signup',
component: () => import('@/views/SignupPage.vue'),
}
],
});페이지 이동 시 그때마다 필요한 html과 js 파일을 불러오기 위해서 component에 에로우 함수를 사용해서 필요한 페이지를 import할 수 있게 변경합니다.
전역에 설정한 페이지 import 구문은 지워주셔야합니다.
이렇게 페이지별 import 설정을 할 수 있습니다.
시작 페이지 로딩 시 로드할 것이지 아니면 페이지 이동 시에 로드할 것인지 선택적으로 구현할 수 있게 되는 것이죠.
VueRouter url에 # 제거
import Vue from 'vue';
import VueRouter from 'vue-router';
// Vue.use(...) 플러그인을 초기화하기 위해 필요한 코드임
Vue.use(VueRouter);
export default new VueRouter({
// uri에 #을 제거
mode: 'history',
routes: [
{
path: '/login',
component: () => import('@/views/LoginPage.vue'),
},
{
path: '/signup',
component: () => import('@/views/SignupPage.vue'),
}
],
});클라이언트 사이드 렌더링 방식은 브라우저에서 렌더링하는 방식으로, 브라우저 히스토리에서 페이지를 호출합니다.
#이 브라우저 히스토리를 나타내는 문자입니다.
이를 제거하기 위해서 VueRouter에 mode: 'history' 설정을 추가합니다.
mode: 'history' 을 설정한 프로젝트는 배포 서버에서 정상적으로 작동하지 않을 수 있습니다.
그렇기에 아래의 링크를 참조하여, 배포 서버의 환경에 맞는 또 다른 설정을 추가해야합니다.
url 우회나 필터링 설정을 넣어주셔야합니다.
https://router.vuejs.org/guide/essentials/history-mode.html
VueRouter 초기 페이지 & 에러 페이지 설정
import Vue from 'vue';
import VueRouter from 'vue-router';
// Vue.use(...) 플러그인을 초기화하기 위해 필요한 코드임
Vue.use(VueRouter);
export default new VueRouter({
// uri에 #을 제거
mode: 'history',
routes: [
// 기본페이지 설정
{
path: '/',
redirect: '/login',
},
{
path: '/login',
component: () => import('@/views/LoginPage.vue'),
},
{
path: '/signup',
component: () => import('@/views/SignupPage.vue'),
},
{
path: '*',
component: () => import('@/views/NotFoundPage.vue'),
},
],
});기본 페이지 설정은 path: '/' 와 redirect 속성을 이용해서 구현할 수 있습니다.
없는 페이지의 경우 path: '*' 를 통해서 구현하면 됩니다.
VueRouter Navigation
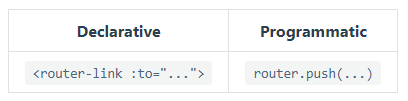
VueRouter Navigation는 페이지 이동을 router-link로 하는 것이 아닌 자바스크립트 코드로 이동하는 방법입니다.
router.push()
기본형
router.push(location, onComplete?, onAbort?)

rotuer.push(...) 는 router-link 태그와 같은 기능을 합니다.
this.$router.push 문법으로도 사용할 수 있습니다.
기본문법은 다음과 같습니다.
// literal string path
router.push('home')
// object
router.push({ path: 'home' })
// named route
router.push({ name: 'user', params: { userId: '123' } })
// with query, resulting in /register?plan=private
router.push({ path: 'register', query: { plan: 'private' } })
주의할 점
const userId = '123'
router.push({ name: 'user', params: { userId } }) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// This will NOT work
router.push({ path: '/user', params: { userId } }) // -> /userpath 형식을 사용할 때 params 속성이 무시됩니다.
params 속성을 사용하고 싶을 때는 name 형식을 사용하거나 path 매개변수에 params 값에 해당하는 값을 쿼리스트링으로 전부 입력하셔야합니다.
또 다른 방법으로는 path 형식과 query 속성을 함께 사용하면 됩니다.
참고로 같은 url에서 파라미터만 바뀔 경우 페이지 이동이 아닌 beforeRouteUpdate 메소드를 사용합니다.
beforeRouteUpdate에 관한 내용은 아래 링크를 참고해주세요.
https://router.vuejs.org/guide/essentials/dynamic-matching.html#reacting-to-params-changes
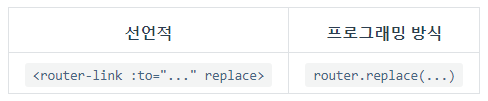
router.replace()
기본형
router.replace(location, onComplete?, onAbort?)
rotuer.push(...)와 같은 기능을 합니다.
다만, 차이점은 rotuer.push(...)는 url history에 저장되지만, router.replace(...)는 현재 url만 대체되고 새로운 history를 저장하지 않습니다.

router.go()
rotuer.go(...)는 window.history.go(n) 와 같은 기능을 합니다.
// go forward by one record, the same as history.forward()
router.go(1)
// go back by one record, the same as history.back()
router.go(-1)
// go forward by 3 records
router.go(3)
// fails silently if there aren't that many records.
router.go(-100)
router.go(100)
https://router.vuejs.org/guide/essentials/navigation.html#programmatic-navigation
Programmatic Navigation | Vue Router
Programmatic Navigation Aside from using to create anchor tags for declarative navigation, we can do this programmatically using the router's instance methods. router.push(location, onComplete?, onAbort?) Note: Inside of a Vue instance, you have access to
router.vuejs.org
Vue Router
router.vuejs.org
https://joshua1988.github.io/vue-camp/nuxt/ssr.html
Server Side Rendering | Cracking Vue.js
서버 사이드 렌더링이란? 서버 사이드 렌더링이란 서버에서 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법을 의미합니다. 뷰 싱글 페이지 애플리케이션을 서버 사이드
joshua1988.github.io
https://developer.mozilla.org/en-US/docs/Web/API/Window/history
Window.history - Web APIs | MDN
The Window.history read-only property returns a reference to the History object, which provides an interface for manipulating the browser session history (pages visited in the tab or frame that the current page is loaded in).
developer.mozilla.org
https://joshua1988.github.io/vue-camp/nuxt/ssr.html
Server Side Rendering | Cracking Vue.js
서버 사이드 렌더링이란? 서버 사이드 렌더링이란 서버에서 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법을 의미합니다. 뷰 싱글 페이지 애플리케이션을 서버 사이드
joshua1988.github.io
https://webpack.js.org/guides/code-splitting/
Code Splitting | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
https://vuejs.org/v2/guide/components-dynamic-async.html#ad
Dynamic & Async Components — Vue.js
Vue.js - The Progressive JavaScript Framework
vuejs.org
'Vue' 카테고리의 다른 글
| Vue - axios 구조화(instance 활용) (0) | 2022.03.25 |
|---|---|
| Vue - VueRouter Navigation Guards (0) | 2022.03.25 |
| Vue - Vuex 헬퍼 함수 (0) | 2022.03.25 |
| Vue - axios Interceptors (0) | 2022.03.25 |
| Vue - axios (Http 통신) (0) | 2022.03.25 |




댓글